Background
In September 2018, I became a board member of TEDxCMU, an annual conference and independently organized chapter of TED bringing together some of the world’s most bold and innovative thinkers to Carnegie Mellon University in a 400+ attendee event. I was responsible for styling the front-end of a new web application built for attendees, speakers, and board members.
Brainstorming
The innovation team ideates solutions for problems in the board and to enhance the event experience. We brainstormed with the board to identify potential problems and ideas where we could use innovation within the organization.
As TEDxCMU has grown in the last few years to a 400+ attendee event, management and communication have become considerably more challenging. Last year, a tech problem delayed the event by nearly an hour.
With less than 30 board members, we needed a solution to help mitigate problems like these. We chose to build a new web application that could the needs of multiple stakeholders and potential problems.
Stakeholders
- Attendees
Create a method for them to easily view schedule changes, engage with speakers, learn more about them, and each other. - Speakers
Provide a medium for interaction with audience members that can outlive talks on stage and foster engagement. - TEDxCMU Board
Provide control over the event schedule and provide real-time updates and announcements.
Lo-Fidelity
We created personas for attendees and board members, storyboarding use cases for an application. We discussed what these stakeholders need, and how they might navigate the application.
Mid-Fidelity
Our Head of Innovation, Dean Dijour, created mid-fidelity prototypes from our early designs to present to stakeholders and help validate our design decisions in Figma.
High-Fidelity
TEDxCMU's Head of Design, Vicky Ye, thoughtfully designed high-fidelity mockups based on the mid-fidelity mockups provided and user needs. I used this as a model for the styling of our application.
Delivery
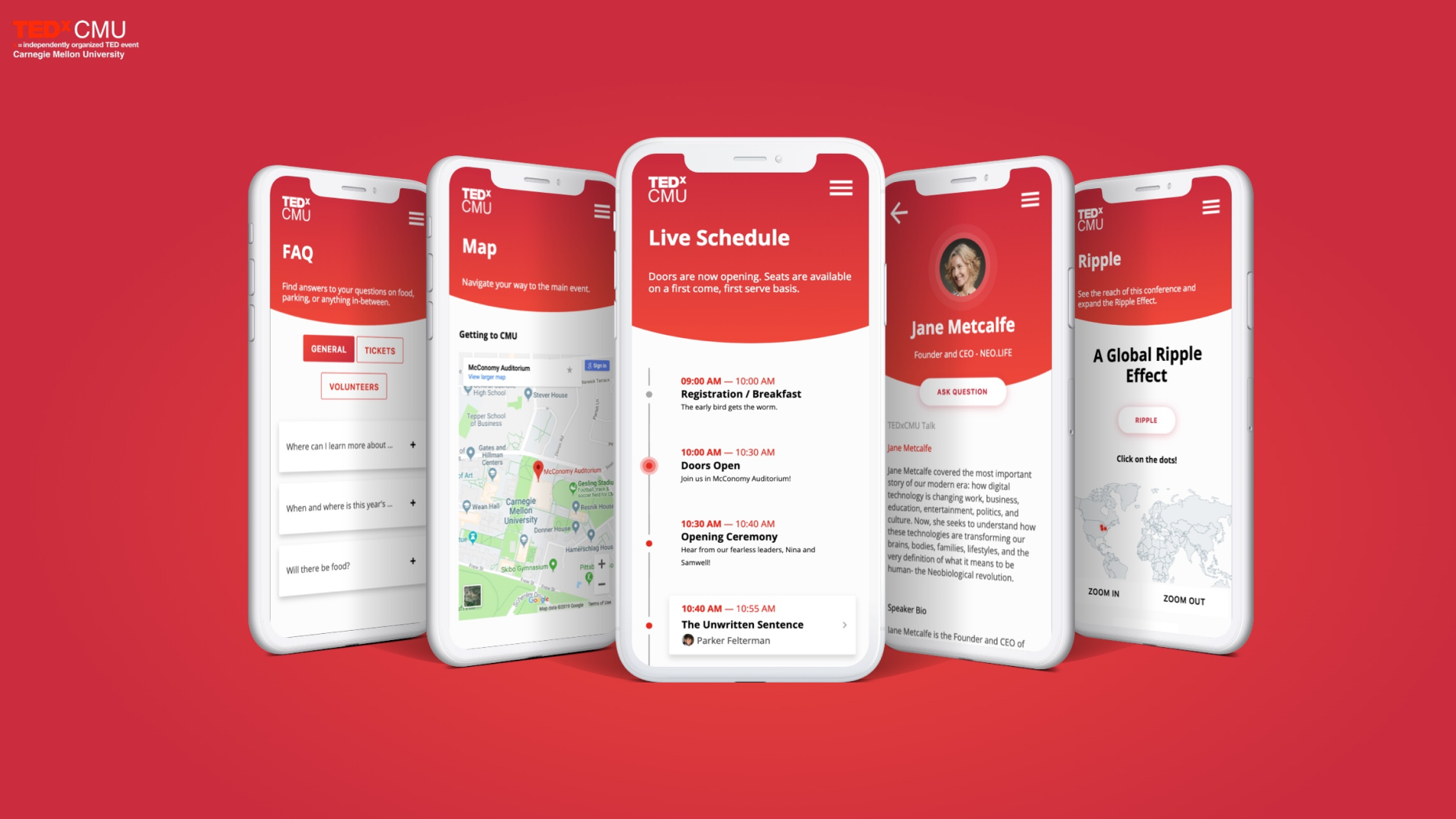
Attendees can easily access a live schedule. The app auto-scrolls to the the current event, which pulses. A top banner also indicates any event information or announcements, if a TEDxCMU board member overrides it. They can click on speaker cards to view more about them and ask questions, and make a “ripple” on the ripple page to visualize where audience members come from.
Notes
The following year, I was elected to lead the Innovation Team on a new project, and subsequently served as Co-President for the organization in 2020-2021.